Theme Setup
Overview
Installation
Minimal Mistakes now requires Jekyll 3.0. Make sure to run bundle update if you aren’t on the latest version to update all gem dependencies.
If you are creating a new Jekyll site using Minimal Mistakes follow these steps:
- Fork the Minimal Mistakes repo.
- Clone the repo you just forked and rename it.
- Install Bundler
gem install bundlerand Runbundle installto install all dependencies (Jekyll, Jekyll-Sitemap, Octopress, etc) - Update
config.yml, add navigation, and replace demo posts and pages with your own. Full details below.
If you want to use Minimal Mistakes with an existing Jekyll site follow these steps:
- Download Minimal Mistakes and unzip.
- Rename
minimal-mistakes-masterto something meaningful ie:new-site - Run
bundle installto install all dependencies (Jekyll, Jekyll-Sitemap, Octopress, etc) - Remove demo posts/pages and replace with your own posts, pages, and any other content you want to move over.
- Update posts’ and pages’ YAML to match variables used by Minimal Mistakes. Full details below.
- Update
_config.ymland add navigation links. Full details below.
Pro-tip: Delete the gh-pages branch after cloning and start fresh by branching off master. There is a bunch of garbage in gh-pages used for the theme’s demo site that I’m guessing you won’t want.
Running Jekyll
The preferred method for running Jekyll is with bundle exec, but if you’re willing to deal gem conflicts feel free to go cowboy with a jekyll build or jekyll serve.
In some cases, running executables without bundle exec may work, if the executable happens to be installed in your system and does not pull in any gems that conflict with your bundle.
However, this is unreliable and is the source of considerable pain. Even if it looks like it works, it may not work in the future or on another machine.
bundle exec jekyll build
bundle exec jekyll serveScaffolding
How Minimal Mistakes is organized and what the various files are. All posts, layouts, includes, stylesheets, assets, and whatever else is grouped nicely under the root folder. The compiled Jekyll site outputs to _site/.
minimal-mistakes/
├── _includes/
| ├── _author-bio.html # bio stuff layout. pulls optional owner data from _config.yml
| ├── _browser-upgrade.html # prompt to install a modern browser for < IE9
| ├── _disqus_comments.html # Disqus comments script
| ├── _footer.html # site footer
| ├── _head.html # site head
| ├── _navigation.html # site top navigation
| ├── _open-graph.html # Twitter Cards and Open Graph meta data
| └── _scripts.html # site scripts
├── _layouts/
| ├── home.html # homepage layout
| ├── page.html # page layout
| ├── post-index.html # post index layout
| └── post.html # single post layout
├── _posts/ # MarkDown formatted posts
├── _sass/ # Sass stylesheets
├── _templates/ # used by Octopress to define YAML variables for new posts/pages
├── about/ # sample about page
├── assets/
| ├── css/ # compiled stylesheets
| ├── fonts/ # webfonts
| ├── js/
| | ├── _main.js # main JavaScript file, plugin settings, etc
| | ├── plugins/ # scripts and jQuery plugins to combine with _main.js
| | ├── scripts.min.js # concatenated and minified _main.js + plugin scripts
| | └── vendor/ # vendor scripts to leave alone and load as is
| └── less/
├── images/ # images for posts and pages
├── 404.md # 404 page
├── feed.xml # Atom feed template
├── index.md # sample homepage. lists 5 latest posts
├── posts/ # sample post index page. lists all posts in reverse chronology
└── theme-setup/ # theme setup page. safe to removeSite Setup
A quick checklist of the files you’ll want to edit to get up and running.
Site Wide Configuration
_config.yml is your friend. Open it up and personalize it. Most variables are self explanatory but here’s an explanation of each if needed:
title
The title of your site… shocker!
Example title: My Awesome Site
url
Used to generate absolute urls in sitemap.xml, feed.xml, and for generating canonical URLs in <head>. When developing locally either comment this out or use something like http://localhost:4000 so all assets load properly. Don’t include a trailing /.
Examples:
url: http://mmistakes.github.io/minimal-mistakes
url: http://localhost:4000
url: //cooldude.github.io
url:Google Analytics and Webmaster Tools
Google Analytics UA and Webmaster Tool verification tags can be entered under owner in _config.yml. For more information on obtaining these meta tags check Google Webmaster Tools and Bing Webmaster Tools support.
Navigation Links
To set what links appear in the top navigation edit _data/navigation.yml. Use the following format to set the URL and title for as many links as you’d like. External links will open in a new window.
- title: Portfolio
url: /portfolio/
- title: Made Mistakes
url: http://mademistakes.comAdding New Content with Octopress
While completely optional, I’ve included Octopress and some starter templates to automate the creation of new posts and pages. To take advantage of it start by installing the Octopress gem if it isn’t already.
$ gem install octopressNew Post
Default command
$ octopress new post "Post Title"Default works great if you want all your posts in one directory, but if you’re like me and want to group them into subfolders like /posts, /portfolio, etc. Then this is the command for you. By specifying the DIR it will create a new post in that folder and populate the categories: YAML with the same value.
$ octopress new post "New Portfolio Post Title" --dir portfolioNew Page
To create a new page use the following command.
$ octopress new page new-page/This will create a page at /new-page/index.md
Layouts and Content
Explanations of the various _layouts included with the theme and when to use them.
Post and Page
These two layouts are very similar. Both have an author sidebar, allow for large feature images at the top, and optional Disqus comments. The only real difference is the post layout includes related posts at the end of the page.
Post Index Page
A sample index page listing all posts grouped by the year they were published has been provided. The name can be customized to your liking by editing a few references. For example, to change Posts to Writing update the following:
- In
_config.ymlunderlinks:rename the title and URL to the following:
links:
- title: Writing
url: /writing/- Rename
posts/index.mdtowriting/index.mdand update the YAML front matter accordingly. - Update the View all posts link in the
post.htmllayout found in_layoutsto match title and URL set previously.
Feature Images
A good rule of thumb is to keep feature images nice and wide so you don’t push the body text too far down. An image cropped around around 1024 x 256 pixels will keep file size down with an acceptable resolution for most devices. If you want to serve these images responsively I’d suggest looking at the Jekyll Picture Tag plugin1.
The post and page layouts make the assumption that the feature images live in the images/ folder. To add a feature image to a post or page just include the filename in the front matter like so. It’s probably best to host all your images from this folder, but you can hotlink from external sources if you desire.
image:
feature: feature-image-filename.jpg
thumb: thumbnail-image.jpg #keep it square 200x200 px is goodTo add attribution to a feature image use the following YAML front matter on posts or pages. Image credits appear directly below the feature image with a link back to the original source if supplied.
image:
feature: feature-image-filename.jpg
credit: Michael Rose #name of the person or site you want to credit
creditlink: http://mademistakes.com #url to their site or licensingThumbnails for OG and Twitter Cards
Feature and thumbnail images are used by Open Graph and Twitter Cards as well. If you don’t assign a thumbnail the default graphic (default-thumb.png) is used. I’d suggest changing this to something more meaningful — your logo or avatar are good options.
Pro-Tip: You need to apply for Twitter Cards before they will begin showing up when links to your site are shared.
Author Override
By making use of data files you can assign different authors for each post.
Start by modifying authors.yml file in the _data folder and add your authors using the following format.
# Authors
billy_rick:
name: Billy Rick
web: http://thewhip.com
email: billy@rick.com
bio: "What do you want, jewels? I am a very extravagant man."
avatar: bio-photo-2.jpg
twitter: extravagantman
google:
plus: +BillyRick
cornelius_fiddlebone:
name: Cornelius Fiddlebone
email: cornelius@thewhip.com
bio: "I ordered what?"
avatar: bio-photo.jpg
twitter: rhymeswithsackit
google:
plus: +CorneliusFiddleboneTo assign Billy Rick as an author for our post. We’d add the following YAML front matter to a post:
author: billy_rickKramdown Table of Contents
To include an auto-generated table of contents for posts and pages, add the following _include before the actual content. Kramdown will take care of the rest and convert all headlines into list of links.
{% include _toc.html %}Paragraph Indentation
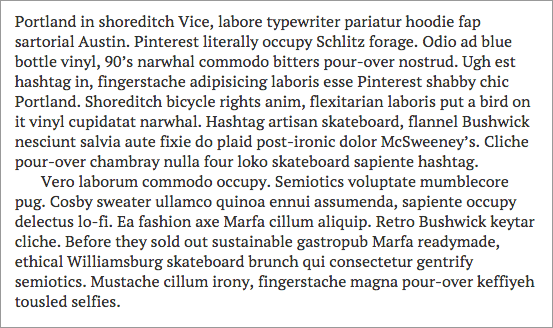
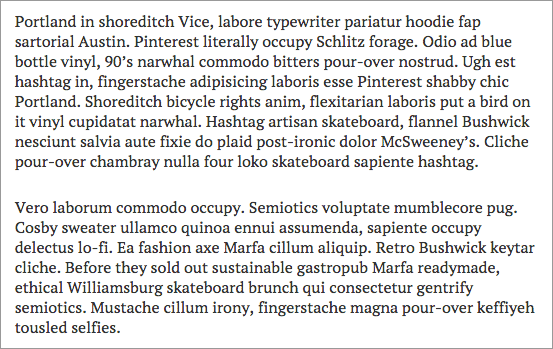
By default the margin below paragraphs has been removed and indent added to each. This is an intentional design decision to mimic the look of type set in a printed book or manuscript.

To disable the indents and add spacing between paragraphs change the following line in _sass/variables.scss from true !default to false like so.
$paragraph-indent: false;
Videos
Video embeds are responsive and scale with the width of the main content block with the help of FitVids.
Not sure if this only effects Kramdown or if it’s an issue with Markdown in general. But adding YouTube video embeds causes errors when building your Jekyll site. To fix add a space between the <iframe> tags and remove allowfullscreen. Example below:
<iframe width="560" height="315" src="http://www.youtube.com/embed/PWf4WUoMXwg" frameborder="0"> </iframe>Social Sharing Links
Social sharing links for Twitter, Facebook, and Google+ are included on posts/pages by default. To hide them on specific posts or pages add share: false to the YAML Front Matter. If you’d like to use different social networks modify _includes/_social-share.html to your liking. Icons are set using Font Awesome.
Further Customization
Jekyll 2.x added support for Sass files making it much easier to modify a theme’s fonts and colors. By editing values found in _sass/variables.scss you can fine tune the site’s colors and typography.
For example if you wanted a red background instead of white you’d change $bodycolor: #fff; to $bodycolor: $cc0033;.
To modify the site’s JavaScript files I setup a Grunt build script to lint/concatenate/minify all scripts into scripts.min.js. Install Node.js, then install Grunt, and then finally install the dependencies for the theme contained in package.json:
npm installFrom the theme’s root, use grunt concatenate JavaScript files, and optimize .jpg, .png, and .svg files in the images/ folder. You can also use grunt dev in combination with jekyll build --watch to watch for updates JS files that Grunt will then automatically re-build as you write your code which will in turn auto-generate your Jekyll site when developing locally.
Questions?
Found a bug or aren’t quite sure how something works? By all means Ping me on Twitter @mmistakes or file a GitHub Issue. And if you make something cool with this theme feel free to let me know.
License
This theme is free and open source software, distributed under the MIT License. So feel free to use this Jekyll theme on your site without linking back to me or including a disclaimer.
-
If you’re using GitHub Pages to host your site be aware that plugins are disabled. You’ll need to build your site locally and then manually deploy if you want to use this sweet plugin. ↩